Creating teasers pointing to an external site
If you'd like to add a teaser to an external website you will need to follow two steps:
- Create a Link
- Add the Link to the nodequeue
1. Creating a link
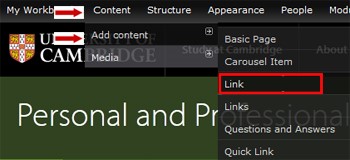
Hover over 'Content' then 'Add content'. Select 'Link' in the dropdown menu.
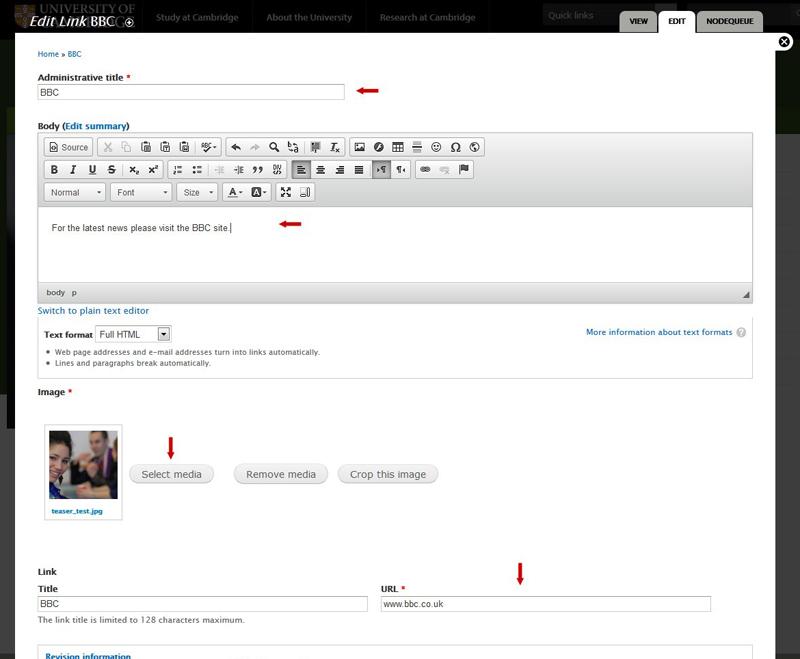
You'll see a new screen where you can create your teaser.
Please provide the administrative title, body text and a link.
Upload an image that is 250x250px. Read more about content standards for images.
Select 'Save',
2. Adding the link to the Nodequeue
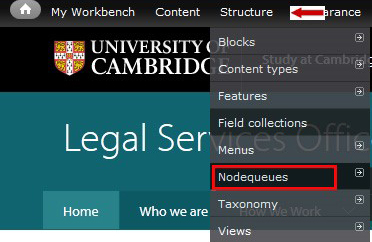
Hover over 'Structure' then select 'Nodequeues' from the dropdown menu.
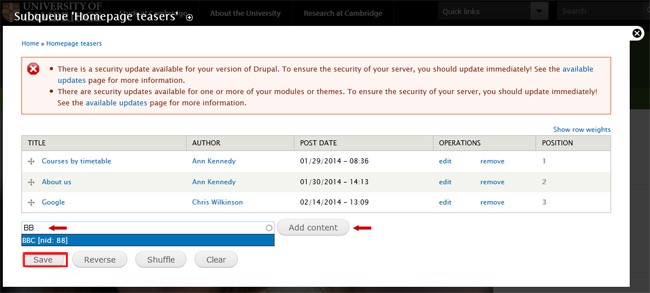
You'll see a new screen. editing screen. Decide what kind of teaser you want to create and select 'View' next to the corresponding nodequeue.
In the 'Add Content' field start typing the title of the link. The system will automatically suggest some options. Confirm your choice by selecting the correct link and then 'Add Content'.
You can reorder the position of items by dragging them with the cross symbols on the left.
Please remember to save your changes by selecting 'Save' at the bottom of the page.
Creating teasers pointing to an internal page
Creating a teaser that points to an internal page is a one-step process. The only thing you need to do is to add the item to the Teasers Nodequeue. Please see the Adding the link to the Nodequeue section above.
Watch the video: Creating teasers
Watch the video: Changing the order of teasers
Get help
If you need help with your Drupal website, contact the Drupal team via webmaster@admin.cam.ac.uk.
Content editors around the University can get guidance and advice from the Content Community.