When to use videos
Videos can be more engaging than text content. They allow you to humanise content and tell stories.
They can help with search engine optimisation. Video can boost your search engine rankings as users are more likely to click on videos on search engine results pages.
When to avoid videos
Avoid using poor videos that are not of professional quality. Poor sound or image quality leads to a bad user experience.
Content standards for videos
- Videos must have subtitles or closed captions for people who can not hear the voiceover.
- Videos must have captions to describe sounds. For example, laughter or relevant sound effects.
- Videos should have a transcript too. YouTube generates an automatic transcript but you'll need to check it's accurate.
- Avoid background music on videos as this can be distracting.
- If you want to restrict your video to University members, you'll need to upload it to Microsoft Stream and link to it from your web page. You're not currently able to embed restricted Stream videos in web pages. This is because of permission settings in Stream.
How to add a video to a web page
You'll need to upload it either to SMS or YouTube.
Once your videos are uploaded, you are ready to embed them onto you webpage.
Getting the embed code from SMS
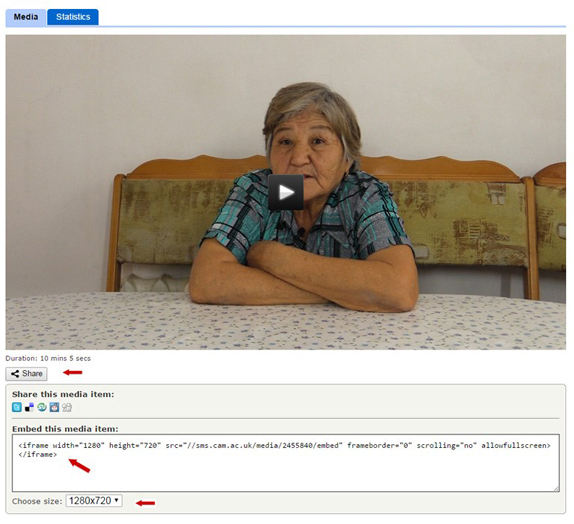
Find your video in SMS. Select 'Share'.
Choose the size. You should use 640x360 if you do not have the right-hand sidebar enabled on your site. Or 480x270 if you do have a sidebar.
You will see an iframe code in the box. Please copy the code and paste it to your Drupal webpage (instructions on how to embed are below).
Getting code from YouTube
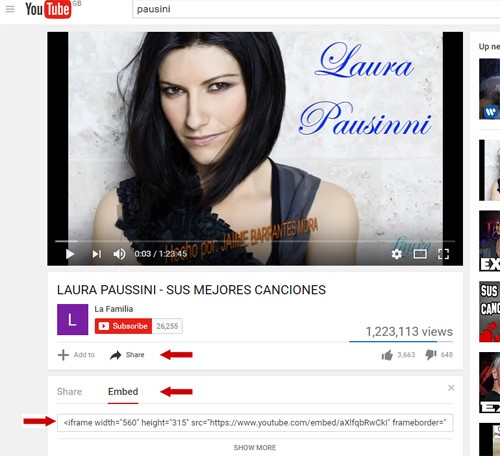
If you uploaded your video to YouTube, click Share and then Embed. You will get an iframe code.
We recommend that you use YouTube's Privacy Enhanced Mode. This means that watching the video on your site will not influence the viewer’s browsing experience on YouTube.
Please copy the code and paste it to your Drupal webpage (instructions below).
Embedding the code
Go to your Drupal web page and select the 'Edit' tab.
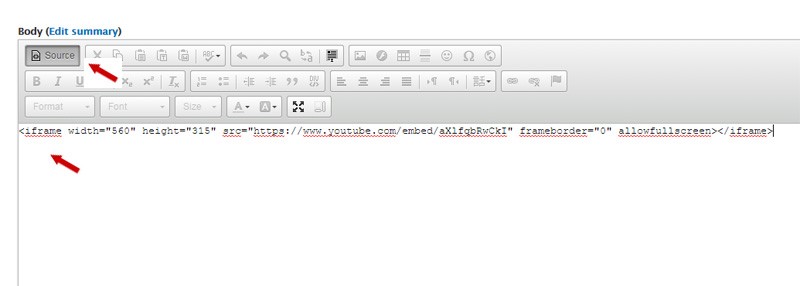
In the 'Body' field, choose 'Source'.
Paste the iframe code in the text field. If you add it at the top or bottom of the page, it will be easy to move the video when you go back to the text editor view.
Select 'Source' again to see the text editor. If you need to reposition the video, you can highlight it with your cursor and copy and paste it elsewhere on the page.
Save your page.
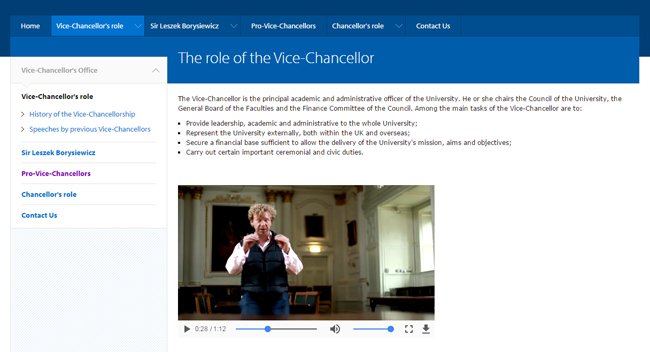
Your video should now appear on your web page.
Get help
If you need help with your Drupal website, contact the Drupal team via webmaster@admin.cam.ac.uk.
Content editors around the University can get guidance and advice from the Content Community.