Content standards for basic web pages
- Make sure your page has a Grade 8 readability score or lower. Check readability with the Hemingway editor.
- Do not have more than 25 words per sentence.
- Aim for 3 to 5 sentences per paragraph.
- Aim for less than 500 words on your page. Remove unnecessary text.
- Use the active voice not passive. Read about active voice in our style guide.
- Avoid acronyms, jargon and metaphors. Explain any unusual or Cambridge specific terms.
- Use plain English and follow our style guide.
How to create a basic webpage
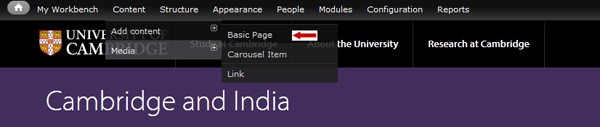
Hover over 'Content' then 'Add content' in the top menu bar. Select 'Basic Page'.
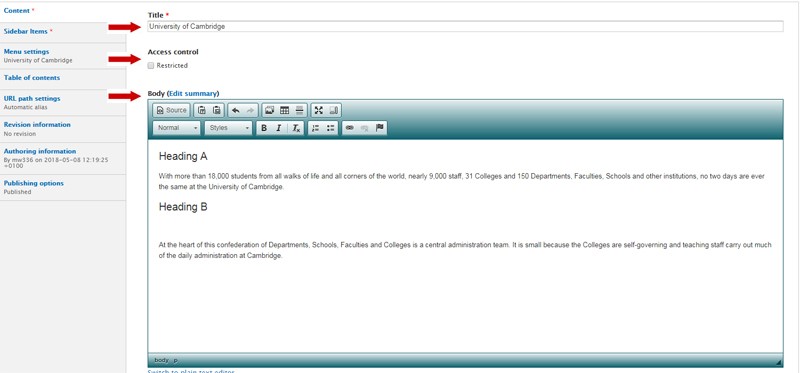
You'll see a new blank basic page template.
Title
This should be a maximum of 65 characters. It must be unique so that other pages on the site do not have the same title. Include words that your users search for to find the page.
Access control
Ticking the 'restricted' checkbox restricts your web page to users with University accounts (formerly Raven).
If you want this page to be visible in the menu, select 'Always show this menu link' in the Menu settings tab. Otherwise only logged-in users will be able to see it in the navigation.
The restricted page will not be indexed by Google or the University website search engine so users cannot find it by searching. You'll need to reference the content on a page that is being indexed by Google to help users find a link to it.
Longer-term all internal content need to be moved to the new intranet platform. In the meantime, you should move content to a SharePoint site.
Summary
Add a summary of the page. Select the 'Edit summary' link above the body field to show this field.
Summaries should:
- describe the content and why users would find it useful
- have the most important information in the first 155 characters
- be unique for each page within your site
The summary usually serves as the meta description for the page. Meta descriptions are important because they are displayed in search results. They help users decide if the result will be helpful. Google may attempt to re-write poor meta descriptions.
Body
Use the body field to add your content. If you're copying from a Word document you'll need to remove the formatting first. Use the keyboard shortcut for pasting without styling. This is CTRL + SHIFT + V for Windows, CMD + SHIFT + V for Mac.
Structure your page with the most important information first. This is called the inverted pyramid method. We know that most users do not read the full-page
Use the text editor across the top to format your page. Hover your cursor over an icon to see its popup description.
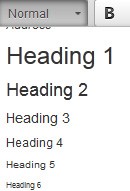
Headings
Do not use an H1 tag. Only the page title should use an H1 tag and this happens automatically in Drupal.
Use heading tags H2, H3 and H4 for your subheadings. Do not skip a level. An H4 subheading cannot follow an H2. Read about headings on GOV.UK
Do not use bold text in place of the heading tags. Screen readers will not recognise these as headings.
Make sure your subheadings have the most important words at the start. Include words that your users search for.
Other formatting
Do not use italics, bold, all caps, or underlining. They are all harder to read for disabled users such as those with dyslexia or sight conditions.
Only use tables for adding numerical data. Never use them for images or to control the page display. Make sure you use a table header if you do add a table. The header is usually the first row.
You can also find out how to:
Related items
Some sites have a field for related items below the body field. Use this to link to pages that users may also be interested in. The links will appear in the right-hand sidebar if your site has this enabled. Add up to 3 related pages.
Be aware these links will stack below the body copy on mobile and can get missed. Keep any important links at the bottom of your body copy.
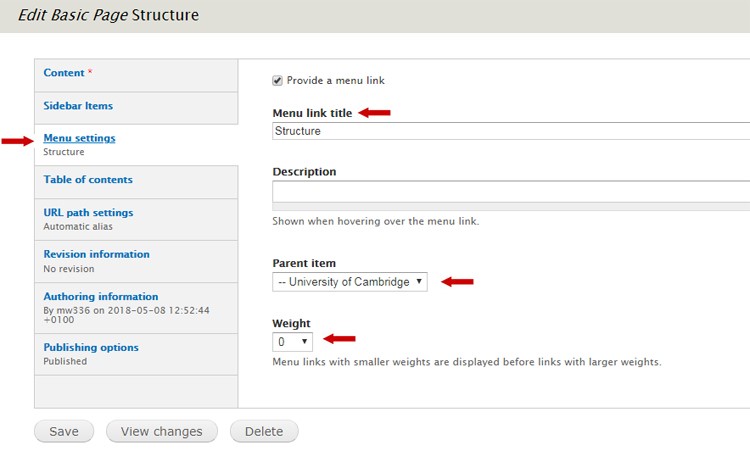
Menu settings
Menu settings are located in the tab on the left-hand side.
If you want your page to display in the navigation, please make sure that the checkbox 'Provide a menu link' is ticked.
Menu labels can be shorter than long page titles. Aim for 40 characters or fewer.
Select the 'Parent Item' for your new page using the dropdown. Your new page will sit below this page in the navigation.
If your page is a top-level menu item, leave it as <Main menu>. Adding a top-level menu item may mean you need to review the nav, so that you do not end up with too many items. Your menu should not go onto 2 lines when displayed on a widescreen desktop monitor.
The 'Weight' controls the position of the menu link in the menu list, relative to its parent item. The smaller the weight, the higher up in the navigation your page will appear. A page with a weight of '1' appears above a page with a weight of '2' in the menu list.
Saving and publishing your page
Before you're ready to publish your page, save your draft by selecting 'Save' at the bottom of the page.
Once you're ready to publish, go to the 'Publishing options' tab. Tick the published checkbox and then select 'Save'.
If you want to make changes to a published page, edit the page and then select 'Save'.
Selecting 'Delete' will delete the entire page. Deleted pages cannot be recovered.
Watch the video: Creating a new webpage
Related videos
Watch the video: Creating a second level webpage
Watch the video: Re-ordering pages
Get help
If you need help with your Drupal website, contact the Drupal team via webmaster@admin.cam.ac.uk.
Content editors around the University can get guidance and advice from the Content Community.