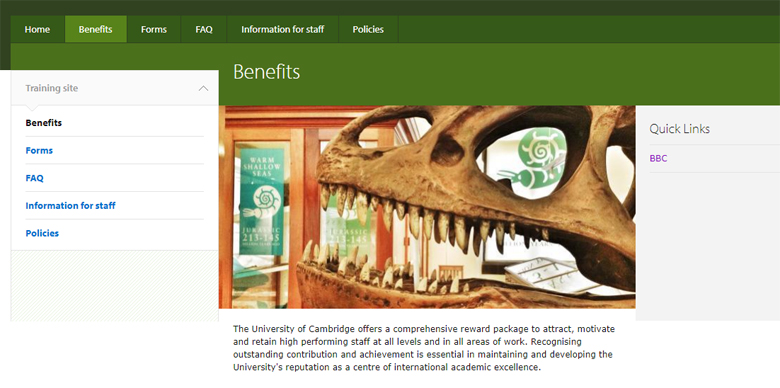
What is a leading image?
The leading image displays between the title and the content on the web page.
Preparing your image
The dimensions of the leading image are 590px by 288px. Please resize and crop your image before you upload it to Drupal. You can use a free tool, for example: imageresizer.com.
Make sure your image file size is below 50GB. You can use a file compressor such as squoosh.app.
Read our content standards for images.
How to add a leading image
Go to the web page and select the 'Edit' tab. Below the main body field you will find an 'Image Section'.
Select 'Browse'. In some older versions, the button might read 'Select Media' instead of 'Browse'.
Select 'Choose File' then select the image you want to upload.
Select 'Upload' and then 'Next'.
Add alt text. Images must have alt text if they convey information. Find out how to write good alt text from GOV.UK.
If images are for decoration, they can be marked as decorative. You can do this by adding 2 double quotation marks in the alt text field: ""
Save the image and then save the web page.
Get help
If you need help with your Drupal website, contact the Drupal team via webmaster@admin.cam.ac.uk.
Content editors around the University can get guidance and advice from the Content Community.