What is a carousel?
The carousel is displayed at the top of the homepage. It can display multiple images but we strongly recommend that you only add one image.
You need high-quality images that are 885 x 432px. If you're planning to add a caption under your image it will cover a 50px high strip at the bottom.
Please resize and crop your image before you upload it to Drupal. You can use a free tool, for example: imageresizer.com.
Make sure your image file size is below 50GB. You can use a file compressor such as squoosh.app.
Read our content standards for images.
When to use carousels
We recommend that you avoid using multiple carousel images on your homepage. This is because:
- research shows that users often scroll past these large images. They tend to have poor click-through rates
- important information can easily be missed. Users are unlikely to see all of your carousel images if they only come to your home page briefly
A single hero image is a better solution than multiple images.
Adding a carousel
In order to add an item to the carousel you will need to follow 2 steps:
- Insert an image
- Add the image to the Carousel Nodequeue
Inserting an image
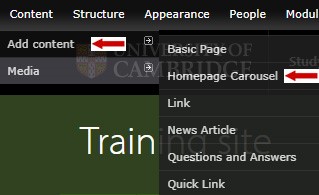
Hover over 'Content' and 'Add content'. Select 'Homepage Carousel' in the drop-down menu.
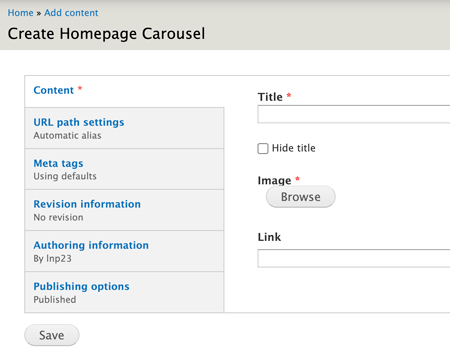
You'll see a new editing screen appear.
Add the 'Title' and upload an image. You can tick 'Hide title' if you do not want this text to appear below your image.
Adding a link is optional.
Once you upload your image, select 'Save'.
Adding the image to the Carousel Nodequeue
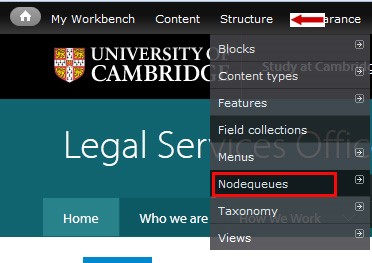
Hover over 'Structure' then select 'Nodequeues' from the dropdown menu.
Select 'View' to edit the Homepage Carousel.
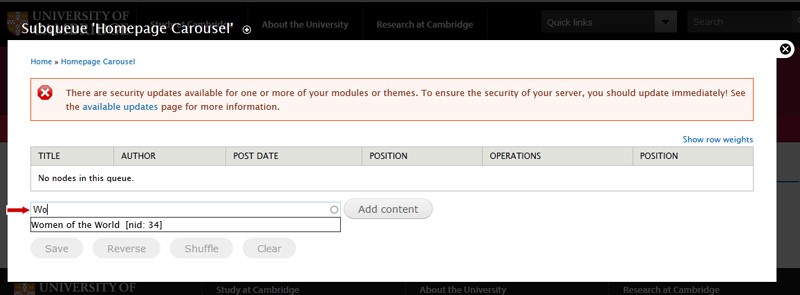
Start typing the title of the carousel item in the 'Add Content' field. The system will automatically suggest some options. Confirm your choice by selecting the correct link and select 'Add Content'.
You can reorder the position of items by dragging them with the cross symbols on the left.
Please remember to save your changes by selecting 'Save'.
Watch the video: Inserting an image in a carousel
Deleting an image from a carousel
If you want to delete an image from a carousel you'll need to select 'Content' in dropdown menu.
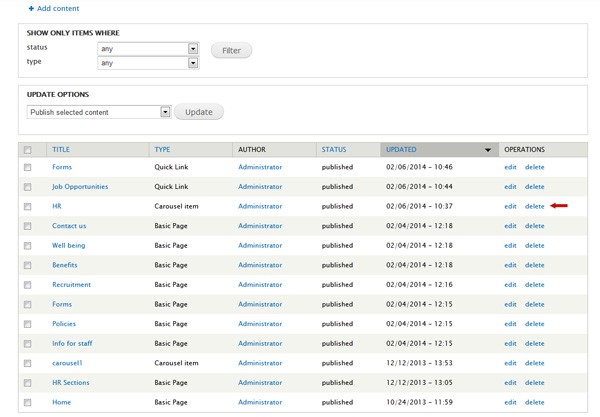
You'll be presented with a list of all content:
Filter by the type 'Carousel Item'. Find the carousel image you want to remove and select 'delete'.
The image should disappear from the carousel.
Watch the video: Deleting an image from a carousel
Get help
If you need help with your Drupal website, contact the Drupal team via webmaster@admin.cam.ac.uk.
Content editors around the University can get guidance and advice from the Content Community.