Before you start
Review the University's data protection requirements before creating and publishing your form. You must understand what the University requires you to do.
If you're unsure, we recommend that you consult with the Data Protection Office via data.protection@admin.cam.ac.uk.
You'll need to contact the Drupal team to enable the Webform module for you.
Designing your form
Ensure that you know which privacy policy applies to information you collect through the form. Include it clearly on the form before users need to submit or save any information in it.
Collect only the data you need. For example, if you do not need to know a person's gender, then do not ask users to fill it in on a form.
Avoid creating your own lists of standard options. If you do not know what to use, refer to the Gov.uk design patterns.
Only give access to staff who need it to carry out their job. For example, your site may have editors who do not need to see the submissions for their role. Check your site's permissions before creating and publishing your form.
Minimise duplication of the data and spreading it across systems. For example, do not include personally identifiable information from a submission in any email notification your form may have.
Include terms and conditions if you're using the form for a competition. You can add these on a separate web page and link to them from your form.
Delete the data when it is no longer needed. Ensure you have a plan to a contingency plan if the member of staff responsible is not available, for example they are unexpectedly off sick.
Creating your form
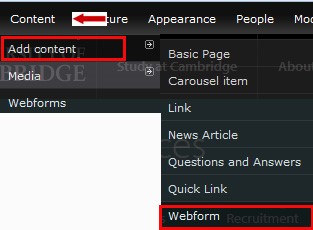
Hover over 'Content' and 'Add content'. Select 'Webform'.
You'll see an editing screen. Please provide a title for the form and select 'Save'.
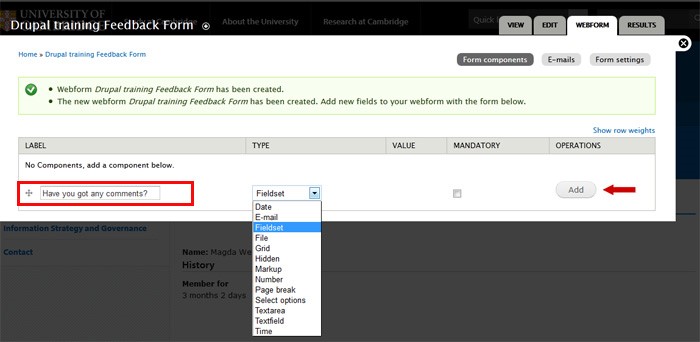
Next, you'll see the webform creation screen. You can start adding form elements.
Give the form field a Label. For example, Full name or Email Address.
Choose the field type. You can use 'Textfield' for name fields. There are specific fields for email address, dates and numbers.
There are many various types of fields. The 'Select options' type is useful if you want your users to be able to choose from multiple options (using radio buttons, checkboxes or drop-down menus)
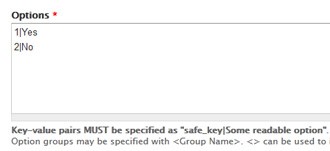
Number your options, followed by the pipe keyboard character (|) and then the text you want to display on the form. For example, "1|Yes" and "2|No".
You can use the tickbox to make a field mandatory.
Select 'Add'.
You'll see another page where you can complete more specific information and configure the field. The options will vary according to the type of the field. For most form fields, you will not need to change this.
Once you are ready with all changes, select 'Save configuration'.
Continue populating your form with new elements and when finalised, save your settings.
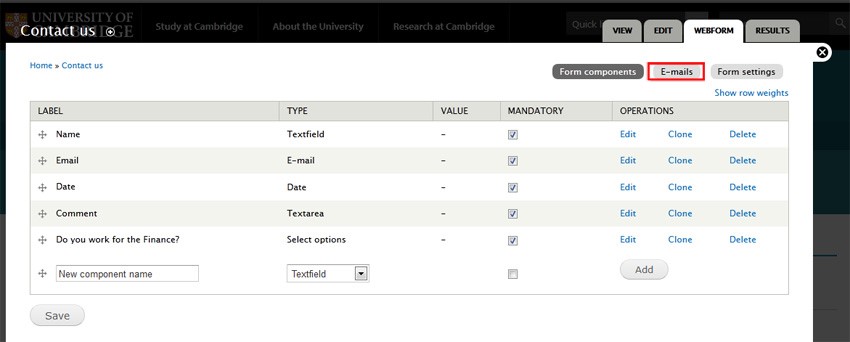
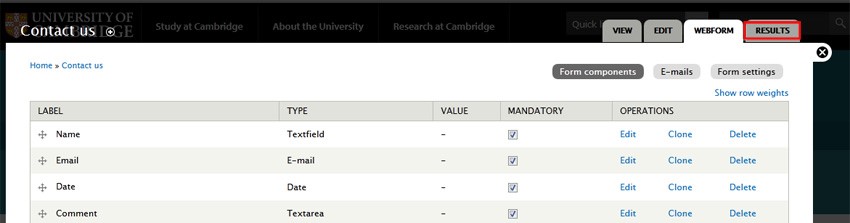
Once you are ready with all form components and you saved the settings, click the E-mails subtab.
You can add an email address so that all the form submissions are sent via email. Do not switch on emails if your form collects any confidential or sensitive data.
Select 'Add'. The next screen enables you to customise the email message. You can add an email subject, the address it is coming from and the content. Save the e-mail settings.
In the next tab 'Form settings' you can set up a confirmation message. For example, "Thank you, we've received your completed form".
You can preview your form by selecting the 'View' tab at the top of your screen.
Results
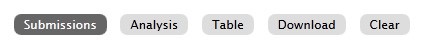
You can see form submissions in the 'Results' tab.
You can:
- view the submission data
- analyse the data
- download the data as an Excel spreadsheet
- delete your data
Make sure you delete data regularly according to your data retention period.
Get help
If you need help with your Drupal website, contact the Drupal team via webmaster@admin.cam.ac.uk.
Content editors around the University can get guidance and advice from the Content Community.