When to use sidebar items
You can use sidebar items to signpost links to related content that users may be interested in.
When to avoid using sidebar items
- Avoid embedding media including videos. The embedded videos will be very small and captions hard to read.
- Do not include large chunks of text. You should include this in your body copy instead.
- Do not embed an X (formerly Twitter) social media feed. Only users who are currently logged into X can see this content otherwise it appears blank.
Content standards for sidebar items
Do not include more than 3 related links. Too many links can be overwhelming for users. These links are pushed to the bottom of the page on mobile devices so can be missed.
Add important links or call-to-action (CTA) prompts at the bottom of the body copy instead.
How to add sidebar items
Go to the relevant web page. Select the 'Edit' tab.
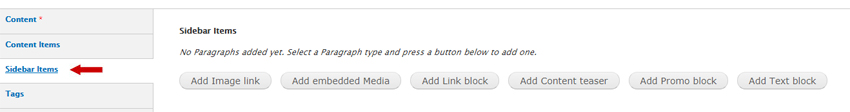
Select the 'Sidebar items' tab on the editing screen.
You will see several options. We would only recommend that you use:
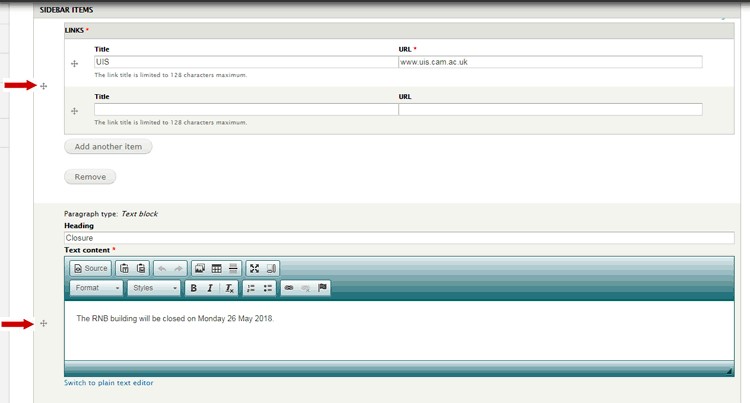
- Link block: you can add a Heading, Link Title and the URL
- Content teaser: to advertise an existing piece of content (for example a webpage)
- Promo block: for static text and an image (349x125 pixels)
- Text block: static text useful for long term announcements. It can also be used to add an image or an iframe.
You can change the order of the sidebar items by dragging them with the cross symbol on the left.
Please note the sidebar items are going to appear only on the specific webpage. They will not pull through to all web pages.
Watch the video: Sidebar items
Get help
If you need help with your Drupal website, please contact the Drupal team via webmaster@admin.cam.ac.uk.
Content editors and website owners around the University should sign up for the Optimise your content course. This is a 6 session course run by the University's Content Community. It will help you improve your website content before it's moved to the new Drupal 10 platform.