A guide to Drupal terms you might see while using the Drupal content management system (CMS) at Cambridge. You may also find these terms in our Drupal training pages:
If you think there’s anything missing from this list, please let us know by emailing webmaster@admin.cam.ac.uk.
Alias
An alias is a user-friendly web address (URL) for your content. Instead of using Drupal’s default URLs an alias allows you to create a more readable and meaningful link. For example, a page could use the alias 'contact-us'. The URL yourwebsite.cam.ac.uk/node/10, would become yourwebsite.cam.ac.uk/contact-us.
Aliases make your website easier to navigate for users. They also improve SEO (search engine rankings). At Cambridge, Drupal is set up to create aliases automatically using the page title.
Block
In Drupal, blocks are small pieces of content that appear in specific areas of your site's layout.
Blocks can hold various things, but they are mainly used in Drupal 7 for:
- text
- links
- news feeds
- contact details
- social media links
- event feeds
- jobs feeds
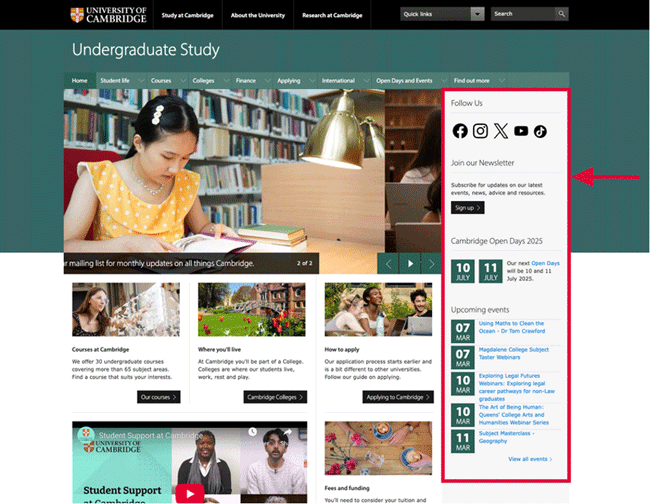
In Drupal 7 blocks mainly appear in the light grey sidebar on the right-hand side of the site.
Editors have permission to create and manage blocks in Drupal 7.
You can add blocks to the sidebar manually or automatically based on rules. For example, when you add related links on basic pages in Drupal 7 these links appear in a block in the sidebar.
Content types
Content types are the different kinds of pages on your website. Examples of Drupal content types used within Cambridge include:
- basic page
- events
- news articles
- staff profiles
- webforms
Content types allow you to keep your website consistent, so users know what to expect.
Display
The display refers to the rules that decide how and what content fields appear in certain situations.
You can set up multiple displays for each content type. Using a news article as an example:
one display might show the news articles as a paginated list
another display might show the articles in a small block in the sidebar
A third display show the articles in the grid layout on your homepage.
By default, most content types usually have both ‘full’ and ‘teaser’ displays.
- Full: will typically display all the fields from a content type
- Teaser: may show just the title, summary, or a few key fields like an image. Teasers are often made for use in views. They provide a brief, engaging overview of content and encourage users to click and read more.
Field
A field is like a blank space where you fill in specific information when creating content. Think of it like filling out a form, each field is a question or a prompt that helps you create your content.
For example, if you're adding an event to your website, you might see fields like:
- Title: for the headline of the article
- Date: when the article was published
- Location: where the event will take place
- Body: you can add a description of the event here
Some fields will only allow you to add certain types of content. For example, a date picker only allows you to select a date.
Some fields are mandatory so you cannot publish a page without adding them.
Footer
A website footer is the section at the very bottom of a webpage.
The footer appears on every page of a website. Use it for:
legal information including cookie policy and privacy statements
- accessibility information
- contact details
- links to jobs
All Drupal websites hosted by UIS have a global site footer. This footer links to the main University websites. Editors cannot modify it.
Above the global site footer, there is local site footer which editors can edit.
Module
A module is like an add-on or app that adds extra features to your website. Think of it as a plugin that extends what Drupal can do.
There are 2 types of modules in Drupal, core modules and contributed modules.
Core modules are like the basic features of a phone such as calling and texting. Contributed modules are like apps you download to customise your experience.
Core Modules
Core modules come built into Drupal. They provide essential features like user login, content creation, and navigation menus.
Drupal maintains these modules themselves and tests them for security and stability.
Contributed Modules
The Drupal community creates these to add extra features that are not included in the core. For example, a contributed module might add social media sharing buttons. Or advanced form functionality
Node
A node is a single piece of content on a Drupal site. You can usually think of a node as a ‘web page’.
Node ID
Each web page or piece of content also has a node ID. It’s like a unique serial number for each piece of content on your website. Every time you create a new web page, Drupal automatically assigns it a node ID.
You can see the node ID in the URL (web address) of your content when you’re in the edit view. For example, yourwebsite.cam.ac.uk/node/10.
Instead of using these default URLs containing the node IDs, Drupal uses an alias. These let you create a more readable and meaningful link, like yourwebsite.cam.ac.uk/contact-us.
Sometimes in the backend of Drupal, editors get asked for the node ID instead of the page path. That is because the URL of your page could change in in the future, but the node ID is always the same.
Path
In Drupal, a path is like a web address or a "road" that leads to a specific page on your website. It’s the part of the URL (web address) that comes after your main website address.
For example, some paths might look like this:
- /about-us for your “About Us” page, making the full URL yourwebsite.cam.ac.uk/about-us
- /news for a news landing page, giving you yourwebsite.cam.ac.uk/news
- /contact-us for a contact form, resulting in yourwebsite.cam.ac.uk/contact-us
Drupal automatically generates paths when you create content using the page title. This is also know as an alias.
Teaser
A teaser is a short introductory sentence or paragraph about a piece of content. It lets users know about the subject of the content so they can decide whether they’re interested. By default, the teaser uses the first couple of paragraphs of the content with a link to the full web page.
View
A view is a list of content that automatically updates based on rules that have been set up.
For example, a University website might use a single view of all ‘Research project’ web pages. The view may display:
- a paginated list, with 10 items per page
- the first few sentences of those web pages
- a link to the full research project so you can click to read the full article
- research projects sorted descending from newest to oldest
Exposed filters in views
With a view there are sometimes search or filter options. Site visitors can use to further refine the list of content.
For instance, the ‘Research projects’ view mentioned earlier may have filters. These filters could let users refine projects by title, theme, or project status.
This is like how Amazon shows filters in the left column of its results page, helping you refine your search.
Weight
Weights determine the order in which a block or piece of content displays. In Drupal 7, the system orders menu items by their weight. Lower weight values (-10) appear at the top of lists, while heavier (+10) weights appear lower down in the list.
Get help
If you need help with your Drupal website, contact the Drupal team via webmaster@admin.cam.ac.uk.
Content editors around the University can get guidance and advice from the Content Community.